Volver a proyectos
PROJECT DETAILS
Pasarela de Aplazamiento de Pagos - Formato TPV
Diseño de una pasarela de pagos intuitiva y visualmente atractiva para la gestión de aplazamientos, optimizada para ofrecer una experiencia fluida y profesional que el cliente pueda compartir directamente con sus usuarios finales.
En constante actualización

Información relevante
Cliente: Sistema de Tarjetas y Medios de Pago, S.A
Etiquetas: UX Design, UI Design, Prototipos interactivos
Herramientas: Figma.
Equipo: Project Manager.
Contexto del proyecto
Este proyecto tuvo como objetivo diseñar una pasarela de aplazamiento de pagos que facilitara la gestión de compras por parte de los clientes finales. La empresa proporcionó los wireframes en baja fidelidad como punto de partida, y mi rol, junto al equipo de diseño, fue desarrollar la experiencia visual completa hasta llegar a un prototipo interactivo avanzado.
El prototipo no solo debía ser funcional, sino que también debía reflejar la imagen profesional de la marca y garantizar una experiencia coherente para los usuarios, ya que el cliente utilizaría estos prototipos para presentarlos directamente a sus propios usuarios finales a través de links interactivos.
Mi rol
Como diseñador senior UX/UI, lideré todo el proceso visual, desde la interpretación de los wireframes iniciales hasta el desarrollo de prototipos en alta fidelidad:
Análisis de wireframes: Interpreté y refiné los flujos de usuario existentes para alinearlos con los objetivos visuales y funcionales.
Diseño visual: Creé una interfaz profesional, moderna y centrada en la usabilidad, asegurando consistencia y alineación con la identidad de la marca.
Prototipado avanzado: Desarrollé un prototipo interactivo en Figma que permitiera a los clientes explorar la pasarela de pagos en tiempo real.
Pruebas de navegación interna: Validé la fluidez y claridad de las interacciones para garantizar que los usuarios tuvieran una experiencia intuitiva.
Proceso de diseño
1. Análisis y refinamiento de wireframes
El proyecto inició con la recepción de los wireframes de baja fidelidad proporcionados por el cliente. Para convertir estos conceptos iniciales en una solución visualmente sólida:
Evaluación de flujos existentes: Analicé los wireframes para identificar posibles puntos de mejora en términos de navegación y jerarquía visual.
Colaboración con stakeholders: Participé en reuniones con el equipo de negocio para comprender las expectativas específicas en cuanto a estética y funcionalidad.
Documentación inicial: Utilicé FigJam para mapear comentarios y definir prioridades de diseño visual.
2. Diseño visual
La segunda fase consistió en dar vida a los wireframes mediante un diseño visual profesional y alineado con la identidad de la marca:
UI-Kit - creación de componentes visuales: Diseñé botones, formularios y elementos de navegación que garantizaran coherencia y claridad en la interfaz.
Paleta de colores y tipografía: Seleccioné una paleta de colores que transmitiera confianza y profesionalismo, combinada con una tipografía limpia y moderna que mejorara la legibilidad.
Diseño de interacciones: Añadí microinteracciones (como efectos de hover y transiciones suaves) para mejorar la experiencia de usuario y dar un toque moderno a la interfaz.
Representación visual de los estados: Diseñé representaciones claras para diferentes estados, asegurándome de que fueran intuitivas para el usuario.
Diseño adaptable a múltiples dispositivos:
El diseño fue creado específicamente para ofrecer una experiencia consistente y optimizada en tres formatos principales:Ordenadores de escritorio (desktop): Asegurando una interfaz completa y profesional para el uso administrativo.
Dispositivos móviles: Diseñado con un enfoque mobile-first para facilitar el acceso y la gestión de pagos en cualquier lugar.
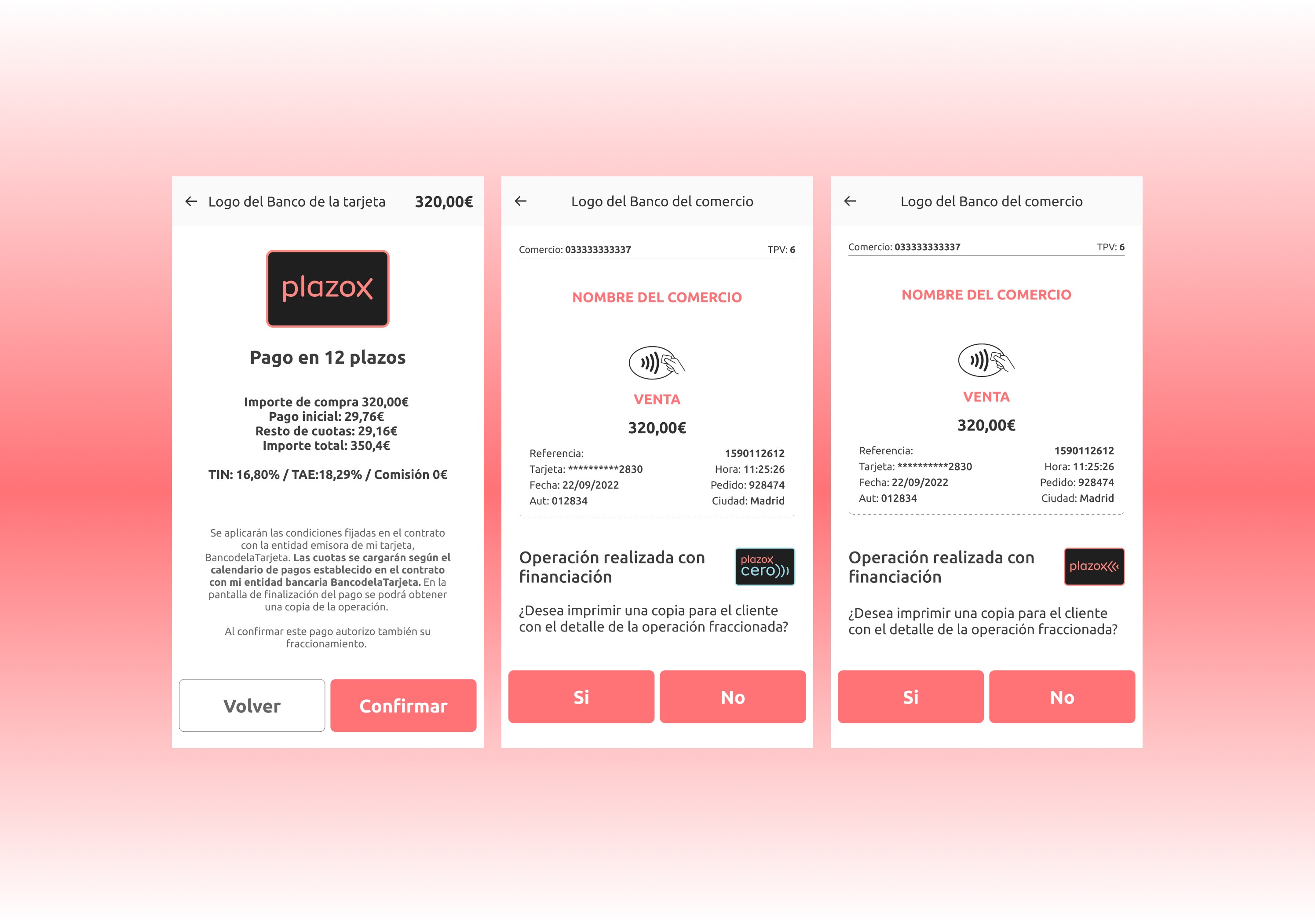
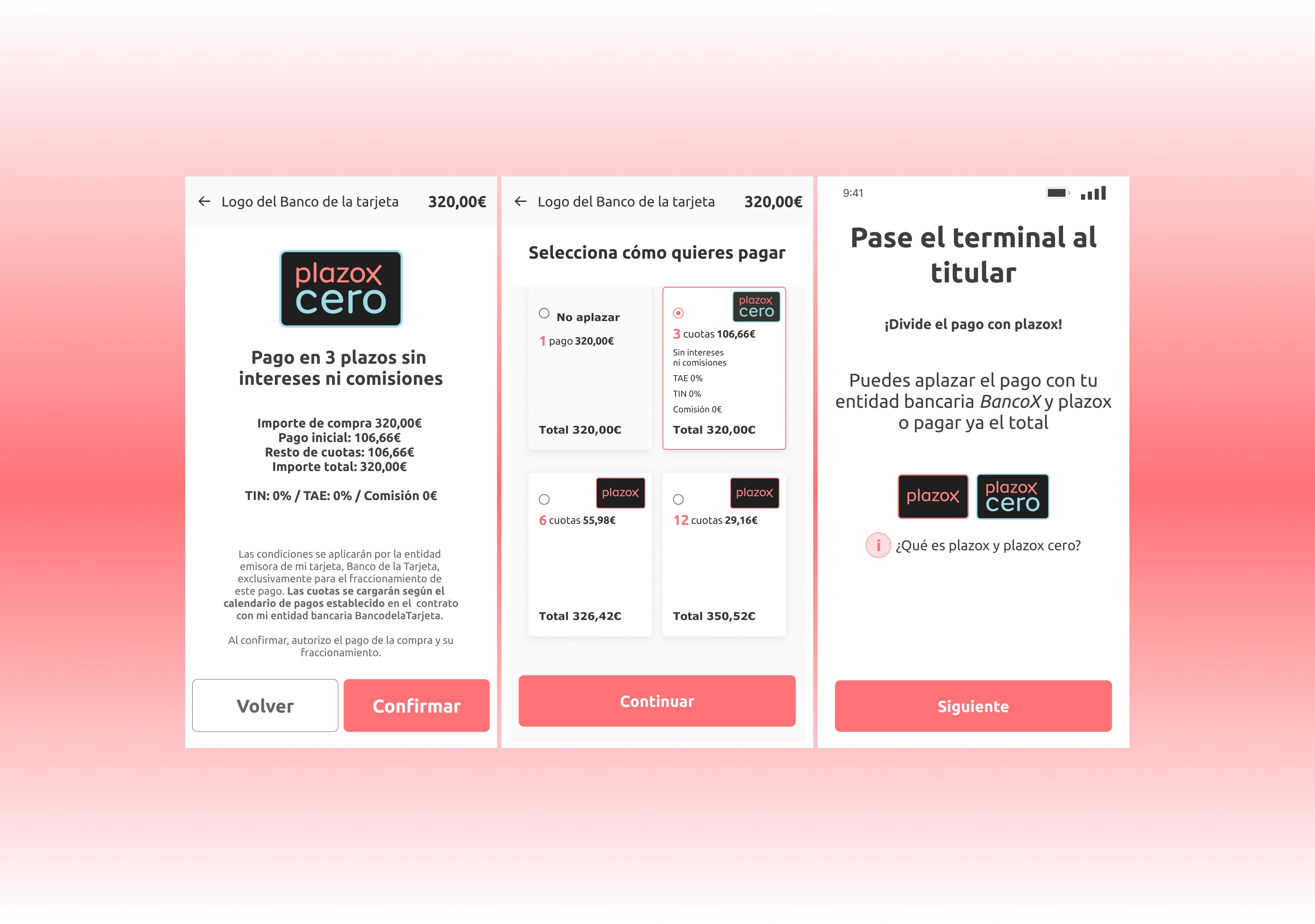
Terminales de punto de venta (TPV): Adaptado a las dimensiones y funcionalidades específicas de estas pantallas, garantizando una experiencia intuitiva para el uso en entornos físicos.
3. Prototipado avanzado
Una vez que el diseño visual estuvo definido, se desarrolló un prototipo interactivo de alta fidelidad:
Creación del prototipo: Utilicé Figma para construir un prototipo completamente interactivo, que simulaba la experiencia real de uso de la pasarela de pagos.
Pruebas de interacción: Validé la fluidez del prototipo asegurándome de que cada flujo de usuario, como seleccionar un plan de aplazamiento o confirmar un pago, fuera claro y libre de fricciones.
Links interactivos: Preparé los enlaces del prototipo para que el cliente pudiera compartirlos fácilmente con sus usuarios finales, permitiendo explorar la plataforma de manera intuitiva.
4. Validación interna y ajustes finales
Antes de entregar el prototipo final, se realizaron varias rondas de validación interna:
Feedback iterativo: Recopilé comentarios del equipo de negocio y los desarrolladores para realizar ajustes en la navegación y los detalles visuales.
Simulación de escenarios reales: Probé el prototipo en dispositivos de diferentes tamaños para asegurar su adaptabilidad y consistencia en distintas resoluciones.
Documentación entregable: Preparé una guía de diseño que incluía componentes clave, especificaciones de colores y tipografía, y flujos de usuario para facilitar el desarrollo posterior.
Impacto del proyecto
El diseño final de la pasarela de aplazamiento de pagos no solo cumplió con los objetivos del cliente, sino que también mejoró significativamente la percepción de profesionalismo y modernidad de la marca:
Experiencia optimizada: Los usuarios finales pudieron navegar por la pasarela de manera intuitiva, seleccionando opciones de aplazamiento y confirmando transacciones con claridad y confianza.
Facilidad de implementación: El prototipo interactivo permitió al cliente compartir y validar rápidamente la solución con sus propios usuarios finales, acelerando el proceso de desarrollo.
Escalabilidad: El diseño modular permitió al cliente añadir nuevas funcionalidades en el futuro sin comprometer la consistencia visual.